匠心版入口:

一、全局设置
(1) 模块选择
进入超级首页后,确定好这个小程序要使用的模块后再选择打包的模块(最多选择10个模块),页面中会显示已购买的模块,点击选择并提交保存即可。
如果没有已购买的模块,点击去「应用市场看看」选购模块;
当选择了一个模块后,需要删掉重新选择时,继续选择需要的模块,再删掉之前选择的即可。因为最少需要选择一个模块,只选择了一个模块时是不能删除的
(2) 颜色选择
选择完模块后,可以根据自己的需求选择模块的主题色。
(3) 保存并下载
配置完整个小程序后可以选择「保存并下载」/「仅保存」;选择「仅保存」时,会把编辑好的所有页面保存到小程序打包下载列表。

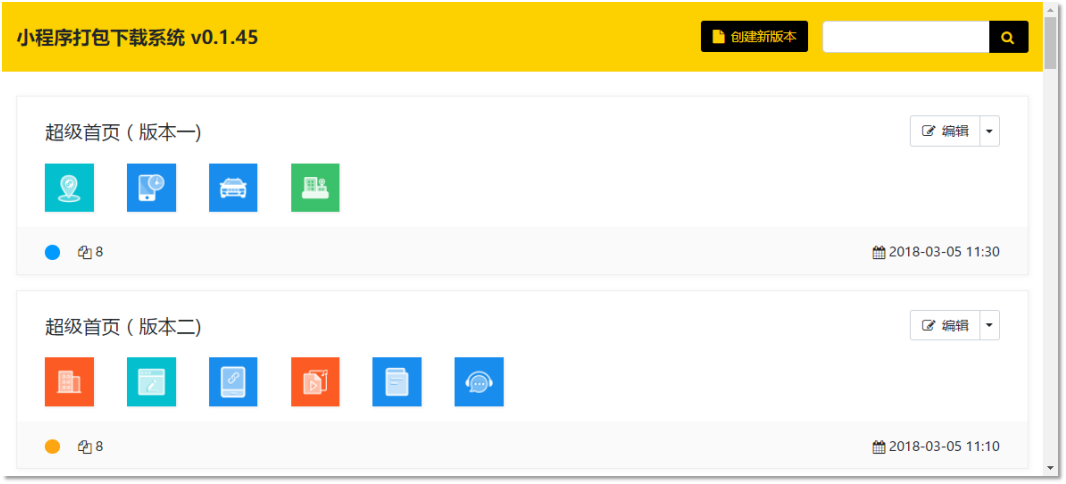
图2 小程序打包下载列表
1) 右上角「创建新版本」,点击是创建一个新的版本;
2) 右上角的搜索框,可以通过搜索版本名称,找到自己创建的版本;
3) 小程序打包下载列表的版本名称可以自己编辑;
4) 左侧的蓝色小圆点表示这个版本的主题色为蓝色,数字8表示这个版本的页面数量;
5) 右侧的「编辑按钮」,点击可以进入夺冠魔方匠心版继续上次的编辑;
6) 「编辑」后边的小三角,点击有「打包下载」和「删除」;
7) 右下角的时间为这个版本的创建时间。


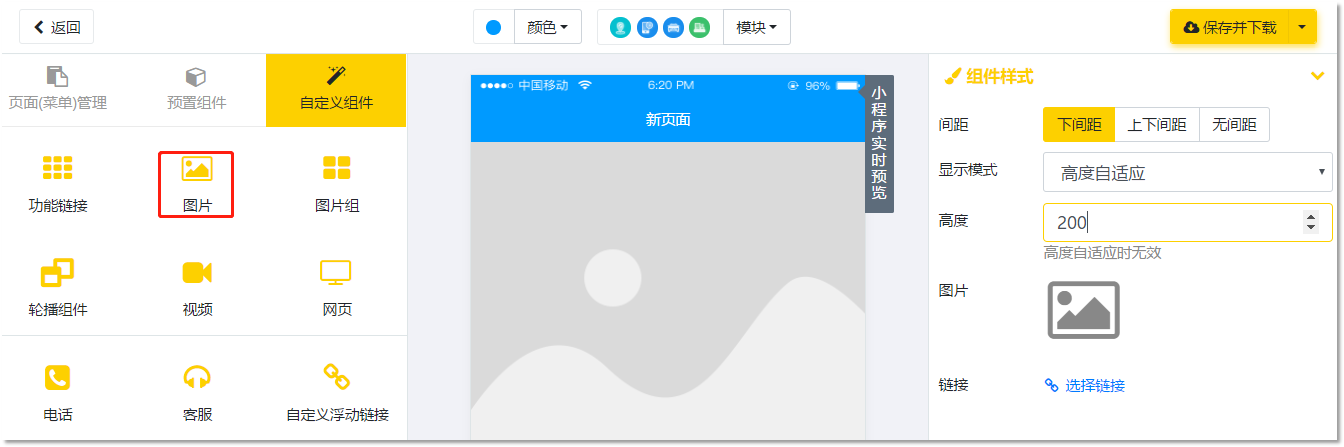
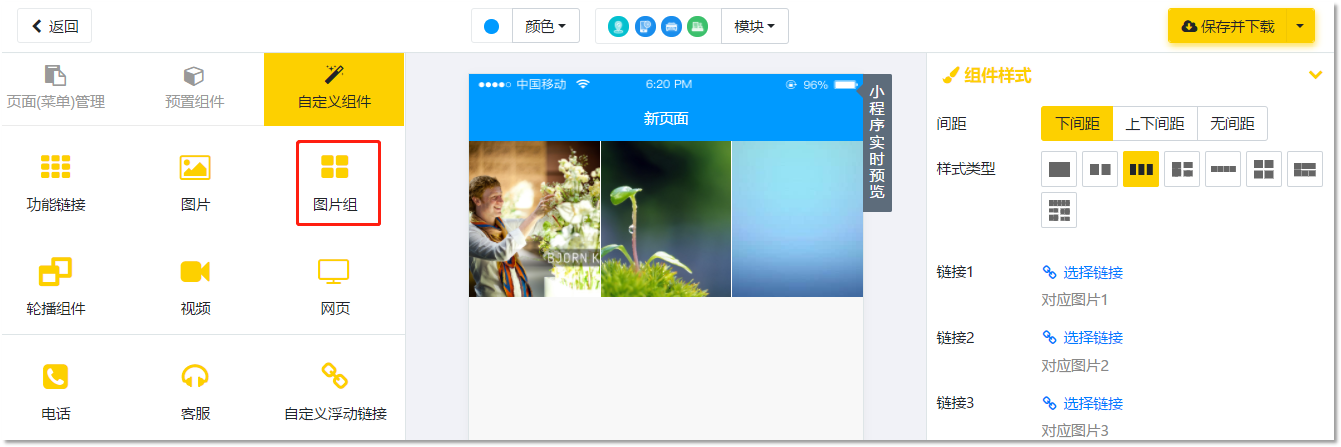
图片组件:可以自定义显示模式、自定义高度、添加链接跳转到所有打包选择的模块里和已经创建过的自定义页面中。

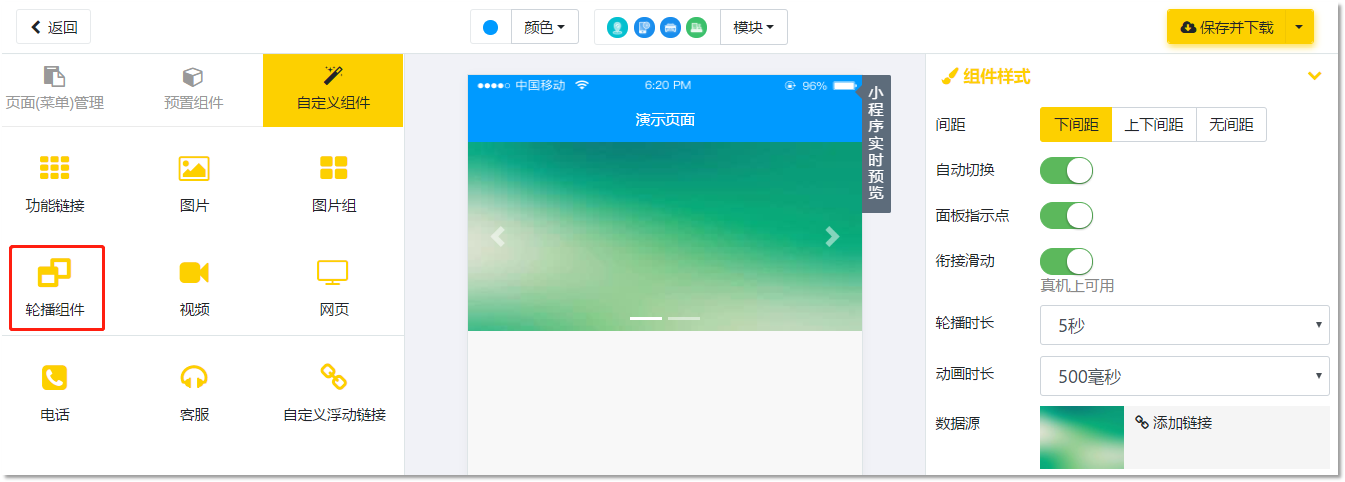
4) 轮播组件

图6 轮播组件
轮播组件:轮播组件添加的轮播图数量不限制,可以自定义设置轮播时长和动画时长,添加链接到打包过的模块里和已经创建过的自定义页面中。
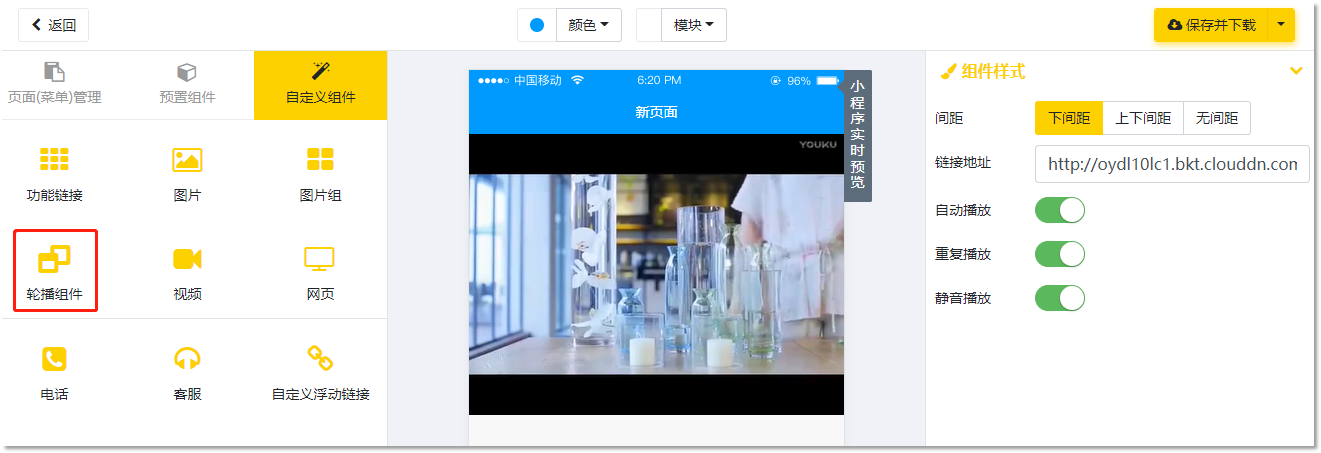
5) 视频

图7 视频
视频:添加一个视频组件后,点击「编辑」在右侧「组件样式」中,添加「链接地址」即可;如果需要预览,开启「自动播放」就可以。
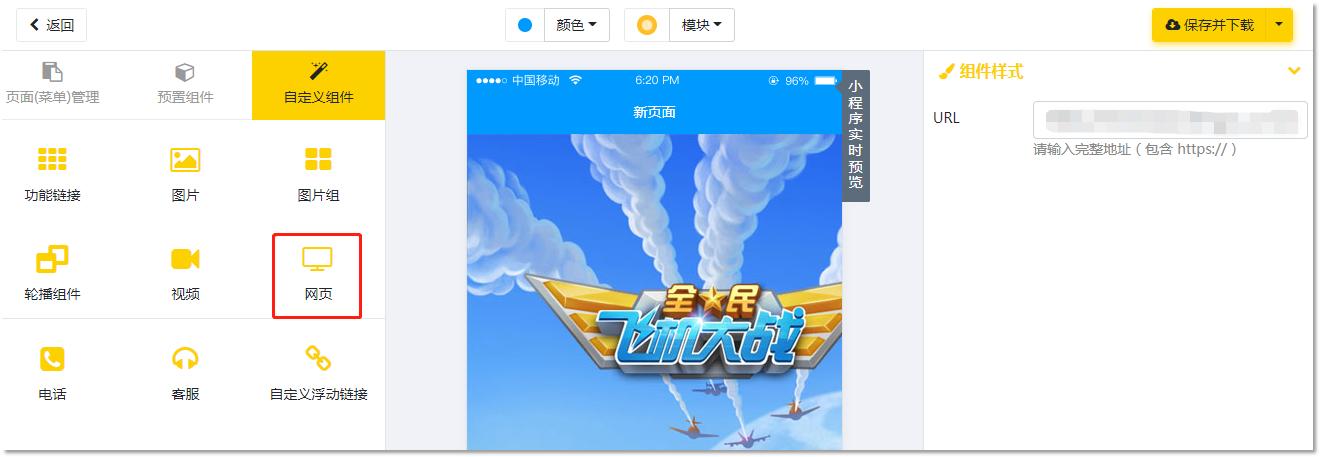
6) 网页

图8 网页
网页:网页组件不能和其他组件同时存在,添加完网页组件后,点击「编辑」在右侧组件样式中填写URL地址。
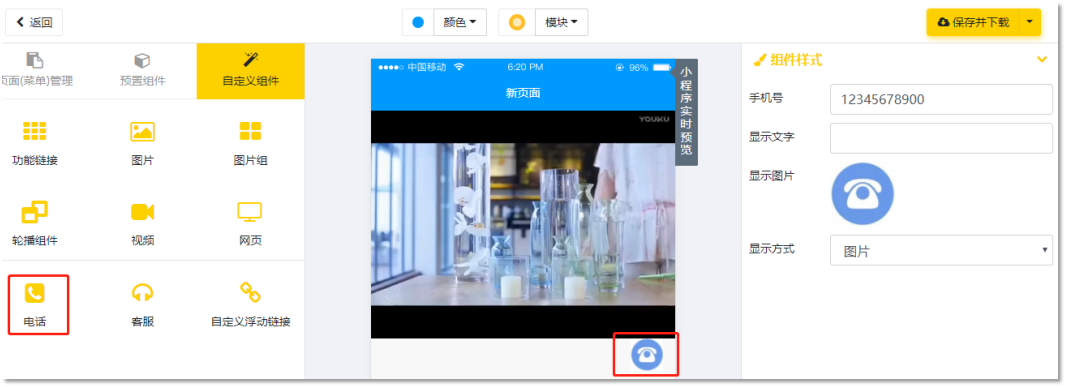
7) 电话

图9 电话
电话:添加电话组件后,点击悬浮图标,进入编辑页面,添加手机号、文字、图片。
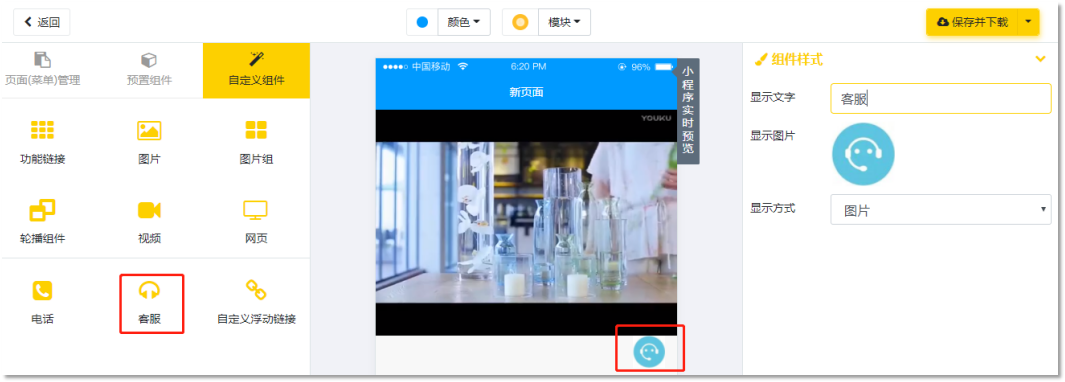
8) 客服

图10 客服
客服:添加客服组件后,点击悬浮图标,进入编辑页面,添加显示文字、图片。
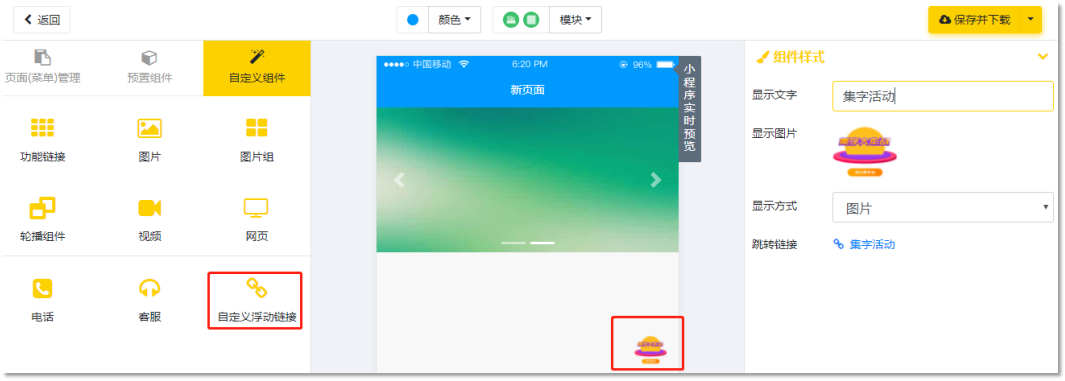
9) 自定义浮动链接

图11 自定义浮动链接
自定义浮动链接:添加自定义浮动链接组件后,点击悬浮图标,设置显示文字/图片、选择跳转链接。
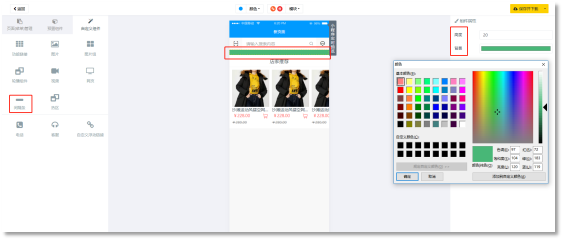
10) 间隔条

图12 间隔条
间隔条:添加间隔条后,点击进入可设置组件间的间隔高度,选择对应的颜色并确定即可。
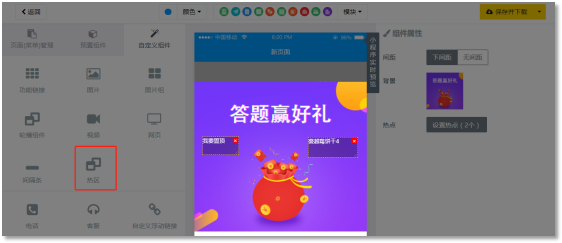
11) 热区